Potlačení animací a tmavé téma
Potlačení animací
Přechody a animace mohu být rušivé pro některé uživatele. Některým uživatelům mohou přechody způsobovat nevolnost, jiní mohou mít problémy s koncentrací. Animace také rychleji vybíjejí baterku. Pro tyto uživatele je na místě animace potlačit.
Pomocí media query můžeme rozpoznat, že uživatel má na svém zařízení nastavené snížené pohyblivé efekty a v takovém případě animace zrušit.
.prvek {
animation: blikani 1s infinite;
}
@media (prefers-reduced-motion) {
.prvek {
animation: none;
}
}Vývojářské nástroje
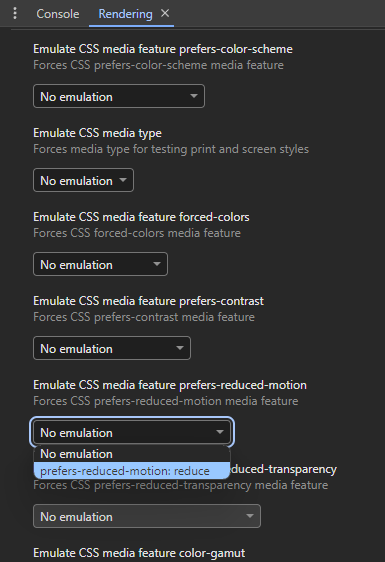
Každý kód je dobré si vyzkoušet. Ve vývojářských nástrojích v záložce Rendering, česky Vykreslování, si můžete zkusit zapnout emulaci snížení pohybových efektů.

Pokud budete mít nastaveno prefers-reduced-motion: reduce, klokan níže by se neměl pohybovat.
Tmavé téma
Tmavé téma je oblíbené mezi uživateli, kteří tráví hodně času u počítače. Tmavé téma šetří oči a u některých typů displaye i baterku. Tmavé téma je také vhodné pro některé uživatele se zrakovým postižením.
Prohlížeče předpokládají, že weby píšeme ve světlém stylu. Proto nejdříve v HTML hlavičce řekneme, že náš web podporuje téma světlé i tmavé.
<head>
<meta name="color-scheme" content="light dark" />
<!-- … -->
</head>V CSS pak, pokud chceme třeba pro tmavé téma použít jiné barvy, můžeme zapsat následující media query.
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
}Cvičení
Postupuj podle zadání na github.com/…/cviceni-media-preference.
